// 1.
"EllipsePoint" // Getestet mit D2010 unter Win7
function EllipsePoint(X, Y, RX, RY, St, Zl: Integer): TPoint;
var
W: Single;
MX, MY: Integer;
begin
MX := X + RX;
MY := Y + RY;
W := (St / Zl) * (2 * Pi);
Result.X := Round(MX + sin(W) * RX);
Result.Y := Round(MY - cos(W) * RY);
end;
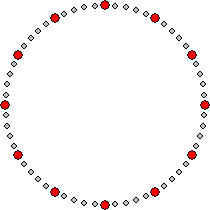
// Beispiel 1
procedure TForm1.Button1Click(Sender: TObject);
var
P: TPoint;
Start, Anzahl, RadiusX, RadiusY, Links, Oben, I, R: Integer;
begin
Start := 0;
Anzahl := 60;
Links := 30;
Oben := 20;
RadiusX := 100;
RadiusY := 100;
for I := Start to Anzahl - 1 do
begin
P := EllipsePoint(Links, Oben, RadiusX, RadiusY, Start, Anzahl);
with Canvas do
begin
if I mod 5 = 0 then
begin
Brush.Color := clRed;
R := 5;
end
else
begin
Brush.Color := clSilver;
R := 3;
end;
Ellipse(P.X - R, P.Y - R, P.X + R, P.Y + R);
end;
inc(Start);
if Start = Anzahl then
Start := 0;
end;
end;
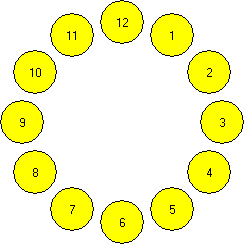
// Beispiel 2
procedure TForm1.Button2Click(Sender: TObject);
var
P: TPoint;
Start, Anzahl, RadiusX, RadiusY, Links, Oben, I, R, X, Y: Integer;
SZ: TSize;
S: String;
begin
Start := 1;
Anzahl := 12;
Links := 275;
Oben := 30;
RadiusX := 100;
RadiusY := 100;
R := 22;
for I := Start to Anzahl do
begin
P := EllipsePoint(Links, Oben, RadiusX, RadiusY, I, Anzahl);
with Canvas do
begin
Brush.Color := clYellow;
Ellipse(P.X - R, P.Y - R, P.X + R, P.Y + R);
Brush.Style := bsClear;
S := IntToStr(I);
SZ := Canvas.TextExtent(S);
X := P.X - SZ.CX div 2;
Y := P.Y - SZ.CY div 2;
Textout(X, Y, S);
end;
end;
end;
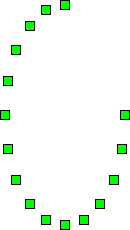
// Beispiel 3
procedure TForm1.Button3Click(Sender: TObject);
var
P: TPoint;
Start, Anzahl, RadiusX, RadiusY, Links, Oben, I, R: Integer;
begin
Start := 5;
Anzahl := 20;
Links := 530;
Oben := 30;
RadiusX := 60;
RadiusY := 110;
R := 5;
with Canvas do
begin
Brush.Color := clLime;
for I := Start to Anzahl do
begin
P := EllipsePoint(Links, Oben, RadiusX, RadiusY, I, Anzahl);
Rectangle(P.X - R, P.Y - R, P.X + R, P.Y + R);
end;
end;
end;
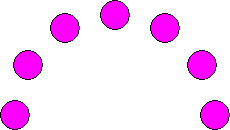
// Beispiel 4
procedure TForm1.Button4Click(Sender: TObject);
var
P: TPoint;
Start, Anzahl, RadiusX, RadiusY, Links, Oben, I, R: Integer;
begin
Start := -3;
Anzahl := 12;
Links := 700;
Oben := 30;
RadiusX := 100;
RadiusY := RadiusX;
R := 15;
with Canvas do
begin
Brush.Color := clFuchsia;
for I := Start to -Start do
begin
P := EllipsePoint(Links, Oben, RadiusX, RadiusY, I, Anzahl);
Ellipse(P.X - R, P.Y - R, P.X + R, P.Y + R);
end;
end;
end;
------------------------------------------------------------------------------- // 2. "DrawArc" bzw. "DrawPie" // Wenn man EllipsePoint weiter denkt, kann man damit Teil-Ellipsen // innerhalb eines Rechtecks unter Angabe des Start- und Endwinkels // (in Grad) zeichnen. Die Variable Clockwise regelt dabei, ob das // Zeichnen im oder gegen den Uhrzeigersinn geschieht. // Siehe auch: Pie Prozent und Winkel berechnen
procedure DrawArcPie(Cnv: TCanvas; R: TRect; StartAngle, EndAngle: Single;
DPie: Boolean; Clockwise: Boolean);
var
MX, MY, RX, RY, SA, EA, P2: Single;
TP, SX, SY, EX, EY: Integer;
begin
P2 := PI / 180;
RX := (R.Right - R.Left) / 2;
RY := (R.Bottom - R.Top) / 2;
MX := R.Left + RX;
MY := R.Top + RY;
SA := StartAngle * P2;
EA := EndAngle * P2;
SX := Round(MX + sin(SA) * RX);
SY := Round(MY - cos(SA) * RY);
EX := Round(MX + sin(EA) * RX);
EY := Round(MY - cos(EA) * RY);
if Not Clockwise then
begin
TP := EX;
EX := SX;
SX := TP;
TP := EY;
EY := SY;
SY := TP;
end;
if DPie then
Pie(Cnv.Handle, R.Left, R.Top, R.Right, R.Bottom, EX, EY, SX, SY)
else
Arc(Cnv.Handle, R.Left, R.Top, R.Right, R.Bottom, EX, EY, SX, SY);
end;
procedure DrawArc(Cnv: TCanvas; R: TRect; StartAngle, EndAngle: Single;
Clockwise: Boolean = True);
begin
DrawArcPie(Cnv, R, StartAngle, EndAngle, False, Clockwise);
end;
procedure DrawPie(Cnv: TCanvas; R: TRect; StartAngle, EndAngle: Single;
Clockwise: Boolean = True);
begin
DrawArcPie(Cnv, R, StartAngle, EndAngle, True, Clockwise);
end;
// Beispiel 5
procedure TForm1.Button1Click(Sender: TObject);
begin
Canvas.Pen.Color := clBlack;
Canvas.Pen.width := 2;
DrawArc(Canvas, rect(10, 10, 210, 260), 270, 45);
end;
// Beispiel 6
procedure TForm1.Button2Click(Sender: TObject);
begin
Canvas.Pen.Color := clred;
Canvas.Pen.width := 5;
DrawArc(Canvas, rect(250, 10, 460, 110), 45, 270);
end;
// Beiispiel 7
procedure TForm1.Button3Click(Sender: TObject);
begin
Canvas.Pen.Color := clGreen;
Canvas.Brush.Color := clYellow;
Canvas.Pen.width := 2;
DrawPie(Canvas, rect(10, 210, 210, 460), 270, 45, False);
end;
// Beispiel 8
procedure TForm1.Button4Click(Sender: TObject);
begin
Canvas.Pen.Color := clGray;
Canvas.Brush.Color := clLime;
Canvas.Pen.width := 5;
DrawPie(Canvas, rect(250, 210, 460, 410), 45, 270, False);
end;
|